Field
UI/UX Design
Industry
Productivity
Scope
Web App
Date
2023





About the project
This task management system simplifies workflow organization and boosts productivity with an intuitive interface for seamless task tracking, prioritization, and collaboration. Tailored for individuals and teams, it reflects my ability to create user-centered designs that meet functional goals.
Project Goals
This section outlines the core goals driving the design of the task management system. Each goal was carefully considered to ensure the final product aligns with user needs and business objectives.

Streamlined Task Management
The primary goal was to design a system that allows users to efficiently manage tasks by categorizing, prioritizing, and tracking progress. The focus was on providing an intuitive experience that reduces time spent on task organization.

Enhanced Collaboration
Another key goal was to create a collaborative environment where teams can seamlessly share tasks, updates, and feedback. This ensures smooth communication and coordination among team members, boosting productivity.

User-Centric Interface
The design aimed to deliver a clean and user-friendly interface that minimizes complexity and improves user experience. Emphasizing simple navigation and clear visual hierarchies ensures that users can quickly adapt to the system.
Wireframe
The wireframe illustrates the initial structure and layout of the task management system, focusing on user flow and functionality. It serves as a blueprint for the design, ensuring clarity in navigation and alignment with user needs before proceeding to visual design.






Visual Solution

Poppins
Regular
SemiBold
Bold
The visual solution emphasizes clarity, readability, and modern aesthetics, using the versatile Poppins font. Bold, vibrant tones enhance engagement and guide attention to key elements.
The Poppins font ensures readability and a cohesive look with varied weights for hierarchy. The color palette creates contrast, with neon green and blue highlighting interactives, while white and black maintain balance. A touch of orange adds warmth and interest.

#D8F275

#F7F7F5

#000000

#548EFA

#FFC875
01
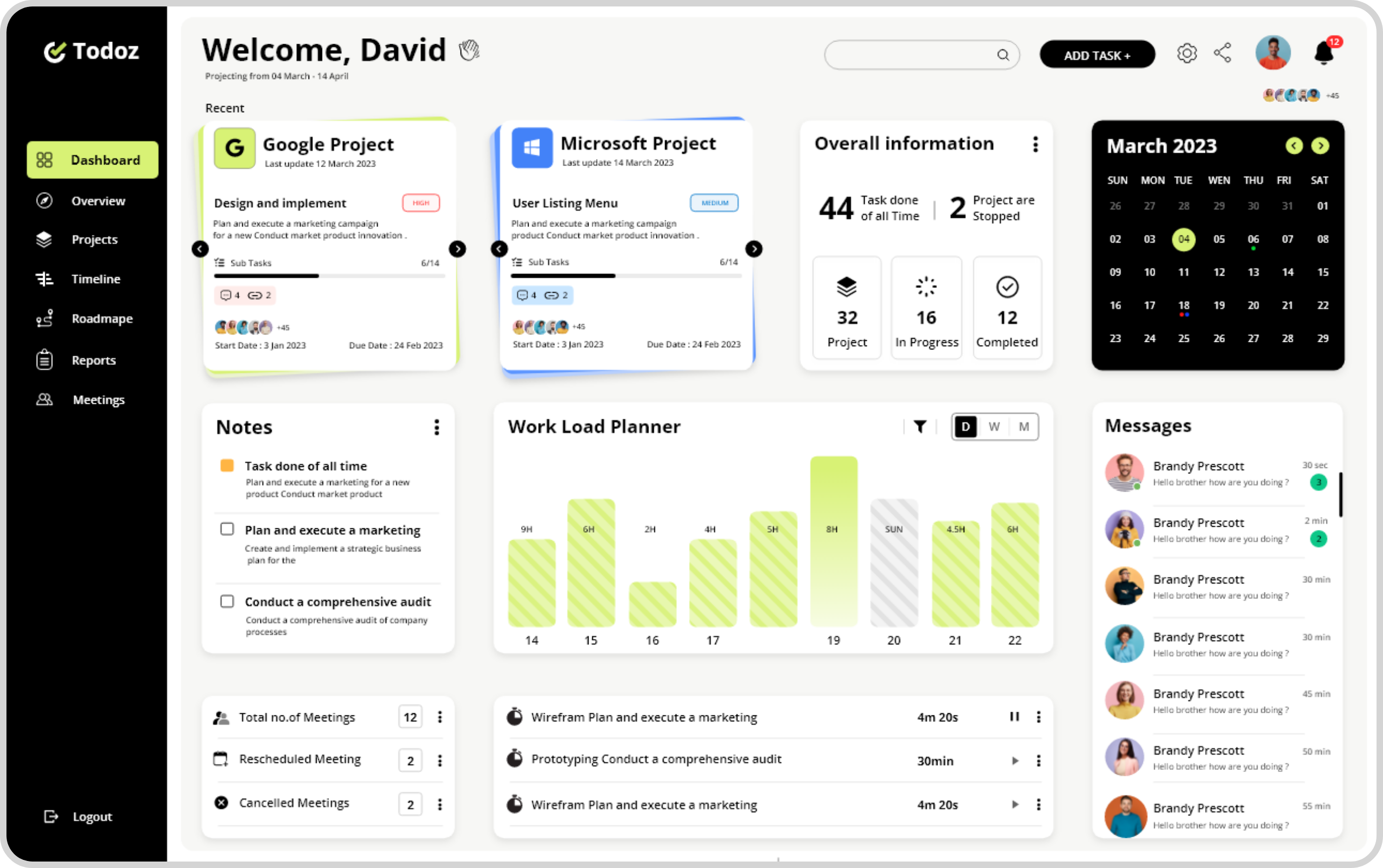
01

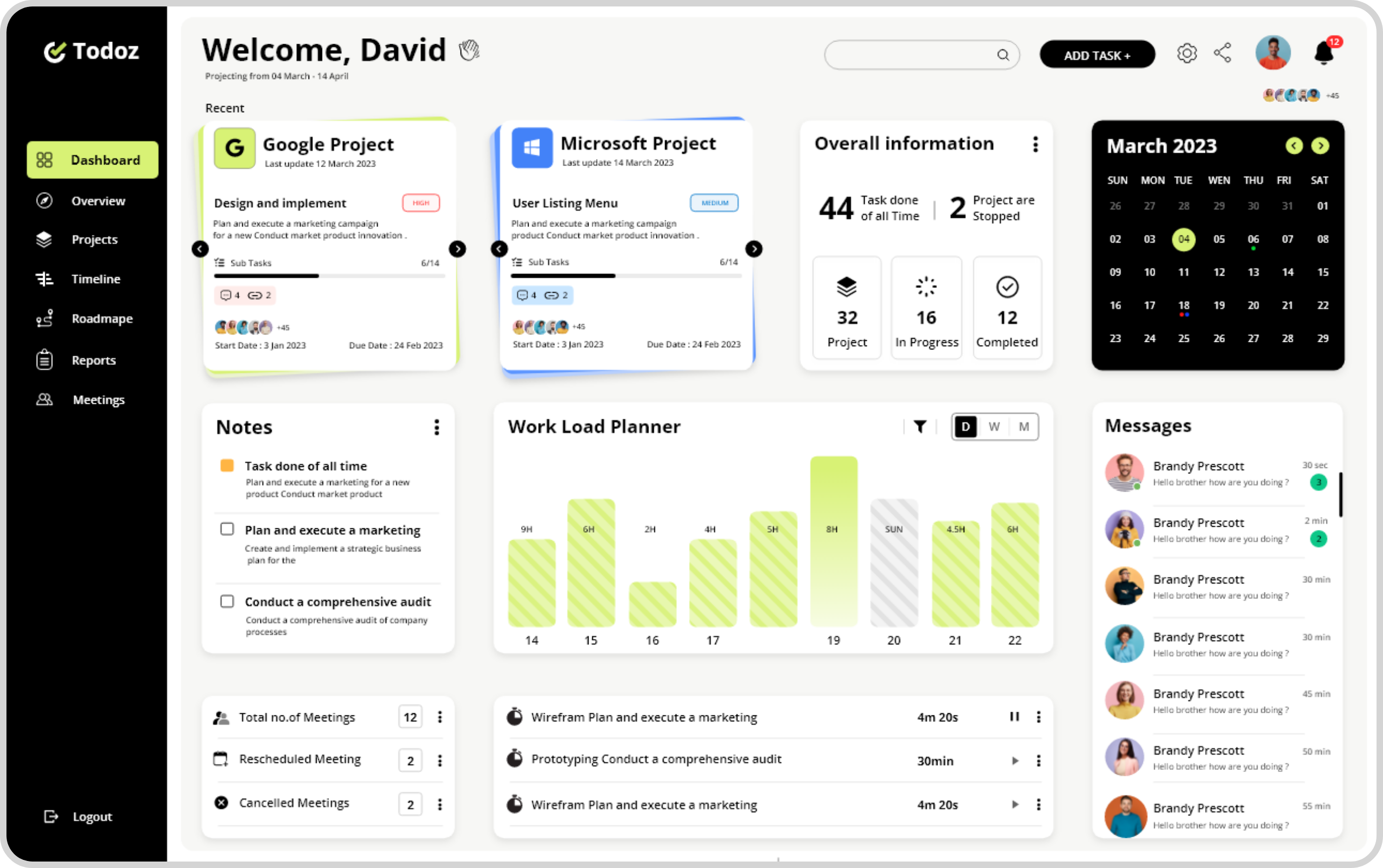
Dashboard

The Dashboard page offers an intuitive, minimalistic design with easy navigation. Key sections like Projects, Tasks, Progress Tracker, and Calendar are clearly organized. Users can track deadlines with color-coded calendar dots, manage workload hours, view messages, and meetings, all while maintaining a visually pleasing, user-friendly interface that reduces stress and enhances productivity.

02

Overview

Lorem ipsum dolor sit amet, consectetur adipiscing elit. Donec eu metus scelerisque, vestibulum lacus unt tortor. Nunc erat dui, blandit quis odio sit amet, blandit laoreet massa. Proin aliquealiquam, tincidunt tortor. Nunc erat dui, blandit quis odio sit amet, blandit laoreet massa. Proin aliquet dictum ex eget iaculis. Ut accumsan, magna at posuere.

02

Overview
The Overview page provides a streamlined view of client tasks, making complex data easy to understand at a glance. Users can select the client they’re working with, such as Google, and view a table of tasks. Each row displays key information like task status (color-coded for clarity), start date, due date, progress bar, and assigned team member. The design ensures quick navigation, with minimal effort required to interpret data. Color-coded status (green for completed, blue for in process, yellow for review, and orange for not started) makes it visually intuitive. Task assignments are displayed alongside small profiles, while progress bars show task completion percentages, allowing users to effortlessly track project status.
03

TimeLine

Lorem ipsum dolor sit amet, consectetur adipiscing elit. Donec eu metus scelerisque, vestibulum lacus unt tortor. Nunc erat dui, blandit quis odio sit amet, blandit laoreet massa. Proin aliquealiquam, tincidunt tortor. Nunc erat dui, blandit quis odio sit amet, blandit laoreet massa. Proin aliquet dictum ex eget iaculis. Ut accumsan, magna at posuere.
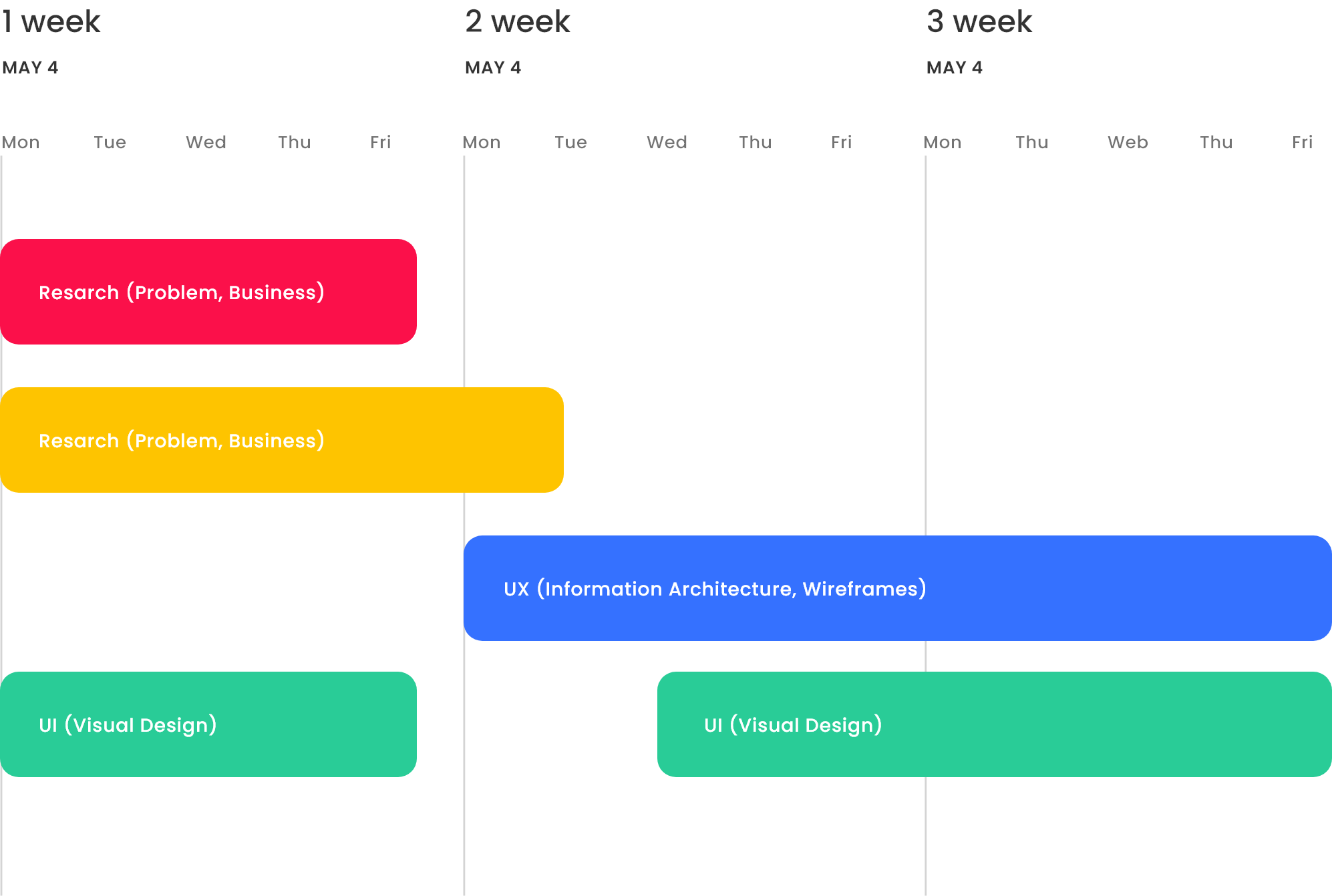
03

TimeLine
The Timeline page provides a clear, visual representation of project milestones and tasks. Users can select the project they’re working on, and the table displays milestones with start and end dates, duration, and completion progress via a color-coded bar. Tasks are displayed in rows with each day represented in columns. A color-coded bar spans across dates to indicate the task’s duration. Current progress is highlighted, with today’s date marked in yellow for easy reference. The design prioritizes easy comprehension through simple typography, opacity, and visual cues, making it effortless for users to understand task timelines and progress at a glance.

04

Meetings

Lorem ipsum dolor sit amet, consectetur adipiscing elit. Donec eu metus scelerisque, vestibulum lacus unt tortor. Nunc erat dui, blandit quis odio sit amet, blandit laoreet massa. Proin aliquealiquam, tincidunt tortor. Nunc erat dui, blandit quis odio sit amet, blandit laoreet massa. Proin aliquet dictum ex eget iaculis. Ut accumsan, magna at posuere.

04

Meetings
The Meeting page organizes meetings by date and time in a clear table format. Each row shows the time of day (e.g., 10 AM, 1 PM, 6 PM) while columns represent dates. Meetings are visualized with color-coded bars indicating their duration, importance, and associated tasks. These bars allow users to easily see meeting details at a glance. The current time is tracked with a vertical line moving through the rows, highlighting where users are in the day’s schedule. The design also supports easy editing by clicking on meeting links and offers viewing options by day, week, or month for better planning.
05

Visual Solution

Lorem ipsum dolor sit amet, consectetur adipiscing elit. Donec eu metus scelerisque, vestibulum lacus unt tortor. Nunc erat dui, blandit quis odio sit amet, blandit laoreet massa. Proin aliquealiquam, tincidunt tortor. Nunc erat dui, blandit quis odio sit amet, blandit laoreet massa. Proin aliquet dictum ex eget iaculis. Ut accumsan, magna at posuere.
05

Visual Solution
The Roadmap page serves as an interactive planning canvas, allowing users to map out tasks visually. Users can create and edit boxes, each representing a task, with options to customize colors, typography, and alignment. The roadmap features tools like zoom, pen, undo, and crop for flexibility. Tasks can be linked with strings to show connections, helping users visualize workflows. Each box can be assigned a name, description, and team members, making it easy to communicate and track progress. This design fosters collaboration and clarity, simplifying the task planning process.


Dark Moad





Thanks you for watching


Rohit Alawe
Freelance Product Designer
- rohitalawe.design@gmail.com
- RohitAlawe4
- Rohit_Alawe