Field
UI/UX Design
Industry
Heathcare
Scope
Mobile App Design
Date
2024











About the project
Healwish platform that connects patients and doctors. It aims at facilitating and assisting the user through the intricate process of booking a medical appointment.
Project Timeline
The timeline emphasizes problem analysis, research, UX planning, and design execution, detailed in a clear flowchart.

UX Research
The geographical area of interest is India. Here, the national health system is an intricate maze and suffers from lack of information and limited accessibility. The usual process for a patient to find a doctor is to make a first appointment with a general practitioner to enquire about professional clinics and services. More often, the quickest solution is to “ask around” and get an idea of where to go and what to do.
Research Goals
We would like to discover and overcome the most challenging aspects of booking a professional visit and, as a result, to understand what next steps to take in order to create a smart system where both patients and doctors can swiftly operate.
Methodologies
1.Secondary research
2.User interviews



User Interviews
Five people were interviewed. All interviews have been conducted remotely by using Google Meet


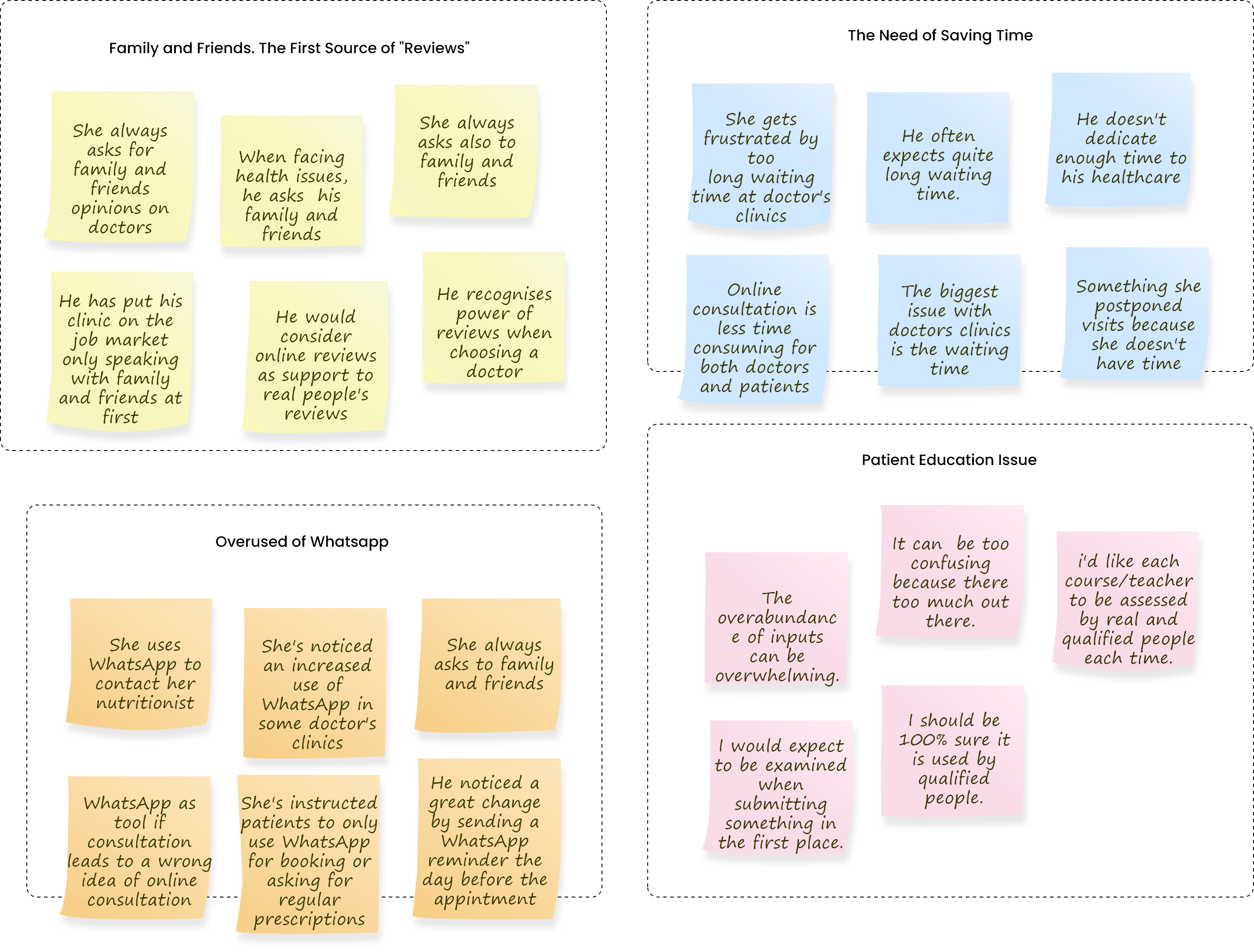
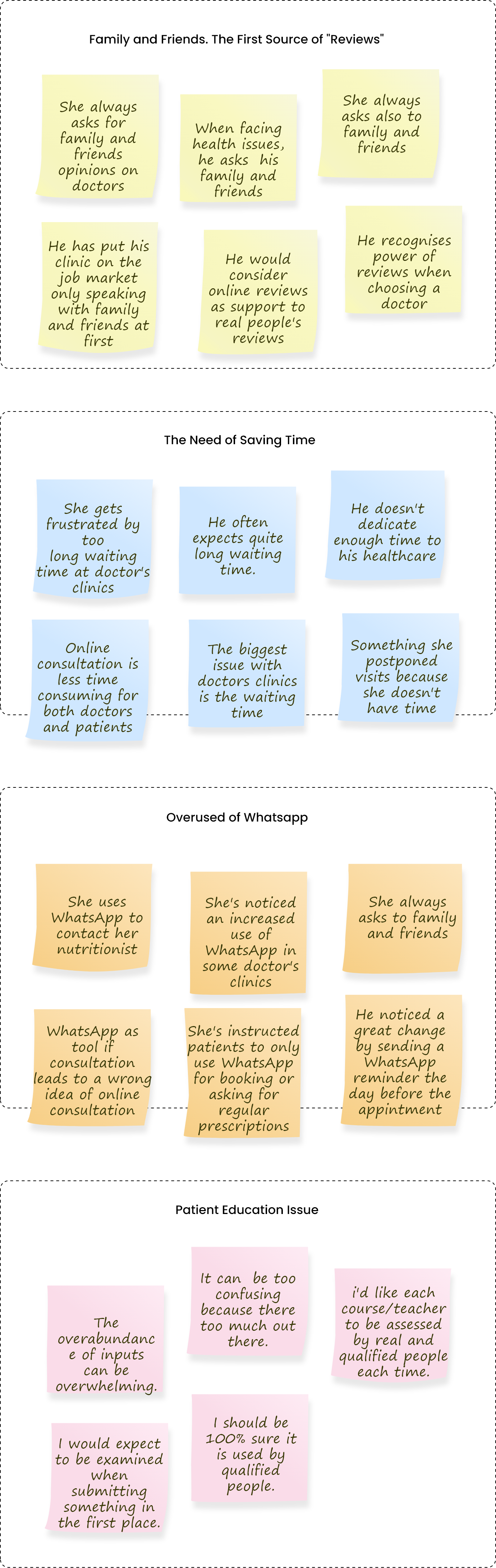
Research Findings
Five people were interviewed: 2 Teacher/Student users; 2 Student users; 1 Not really a user. All interviews have been conducted remotely by using Google Meet
Family and friends
All the participants recognise the power of reviews.
The need of saving time
Saving time is a shared need among all participants
Overused of whatsapp
This is evidence that patients need credible platforms
Treating an emergency
Educating patients to discern urgent from ordinary issues.
Prioritisation
Project Goals
While Business goals were mainly focused in gaining as much users as possible by making clear how the application works, I had a deeper vision of what users wanted and I was able to identified where the two of them aligned.

Information Architecture
Building my sitemap was a pivotal step to understand how to articulate my platform. One thing was clear at this stage: “book appointment” will have been the main focus of the platform.

User Flows
I’ve created user flows for the entire website. It was crucial to turn all my work into pages, buttons, inputs and links. After creating user flows, I’ve decided to develop in depth two task flows that I’ve eventually tested with my prototype: Book an appointment and Leave a review.


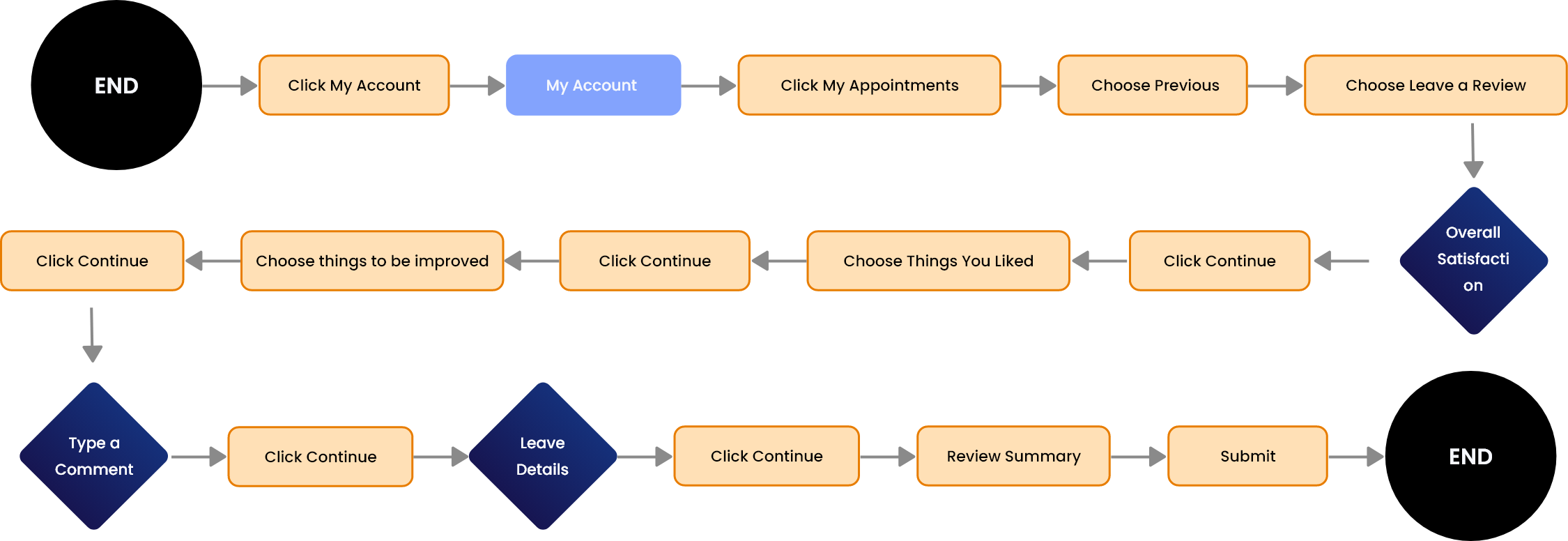
Task Flows
Book an appointment
The flow includes the search of a specific doctor through filters; the choice of doctor and time slot and finally the checkout.


Leave a review
The flow includes the search of ‘personal appointments’ area within personal account; the finding of ‘Previous appointment’ section and finally leave a review and submit it.


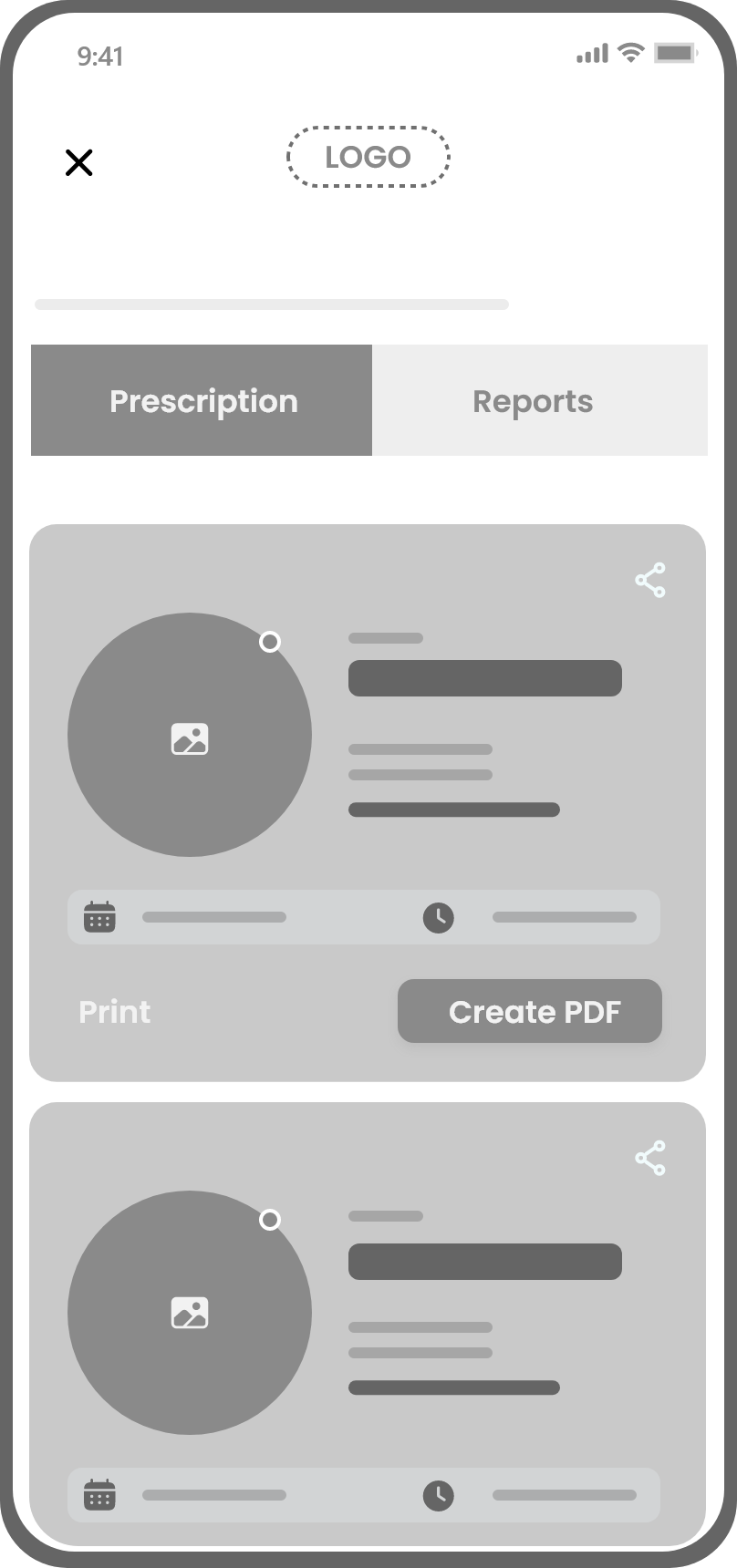
Wireframes
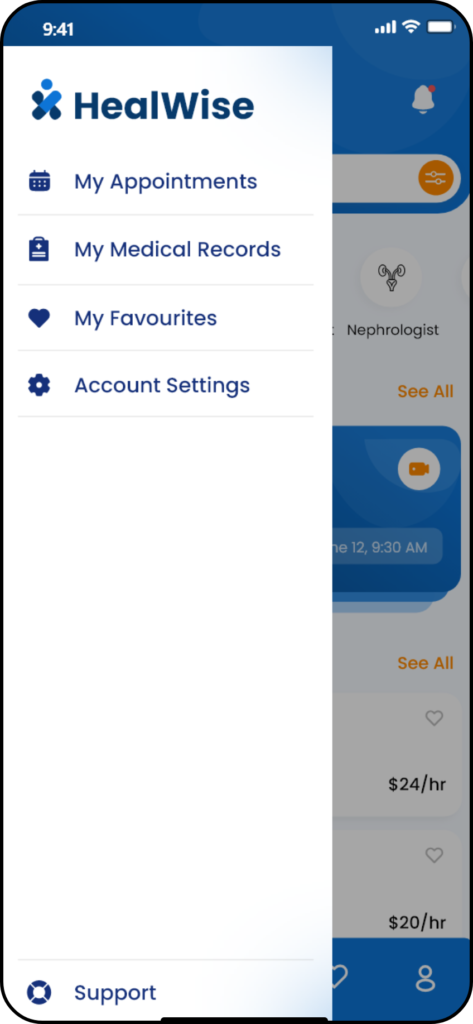
I’ve started by creating key-screens. Homepage; Hamburger menu with primary navigation; Book appointment landing page; Full doctor profile and MyCaledar view where users can check for past/previous appointments.
Low-fidelity
wireframes have helped me identify in more detail each step/screen and action. Here, I’ve also started to reflect on the hierarchy of all the elements that compose the entire page .





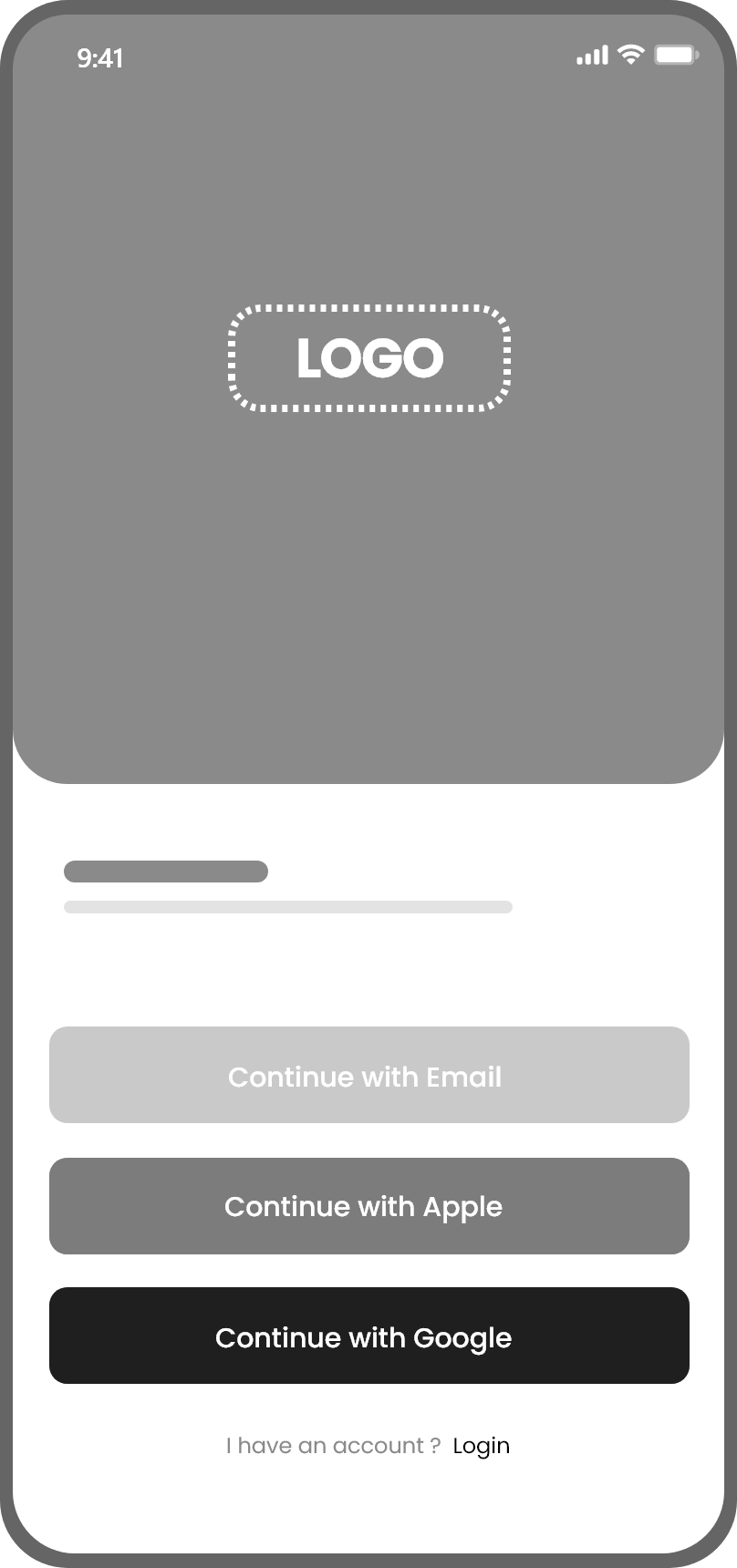
Onboarding Visuals
These onboarding illustrations reflect the app’s purpose and user journey, highlighting seamless healthcare solutions. Each screen is designed to create a strong first impression while maintaining clarity and engagement for users.



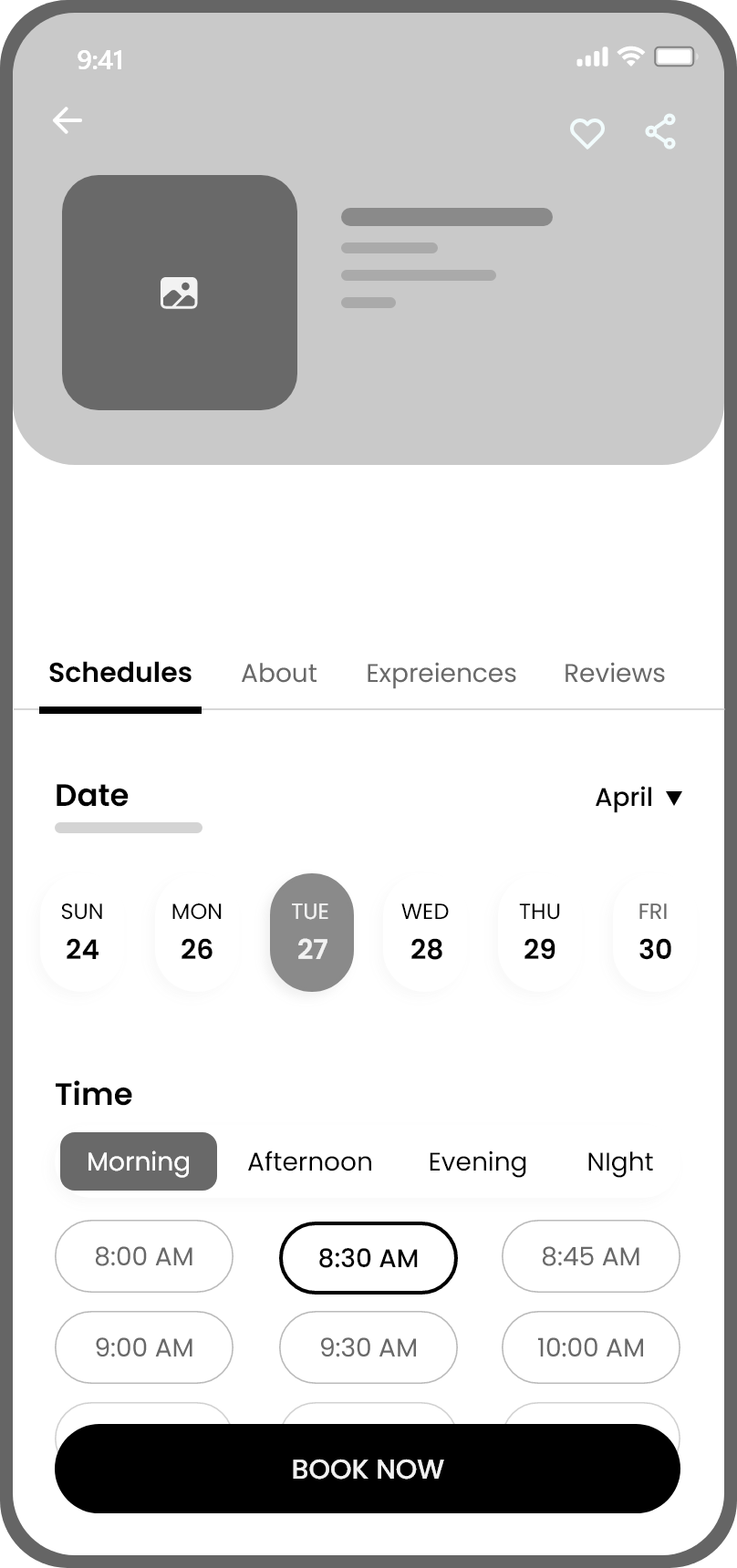
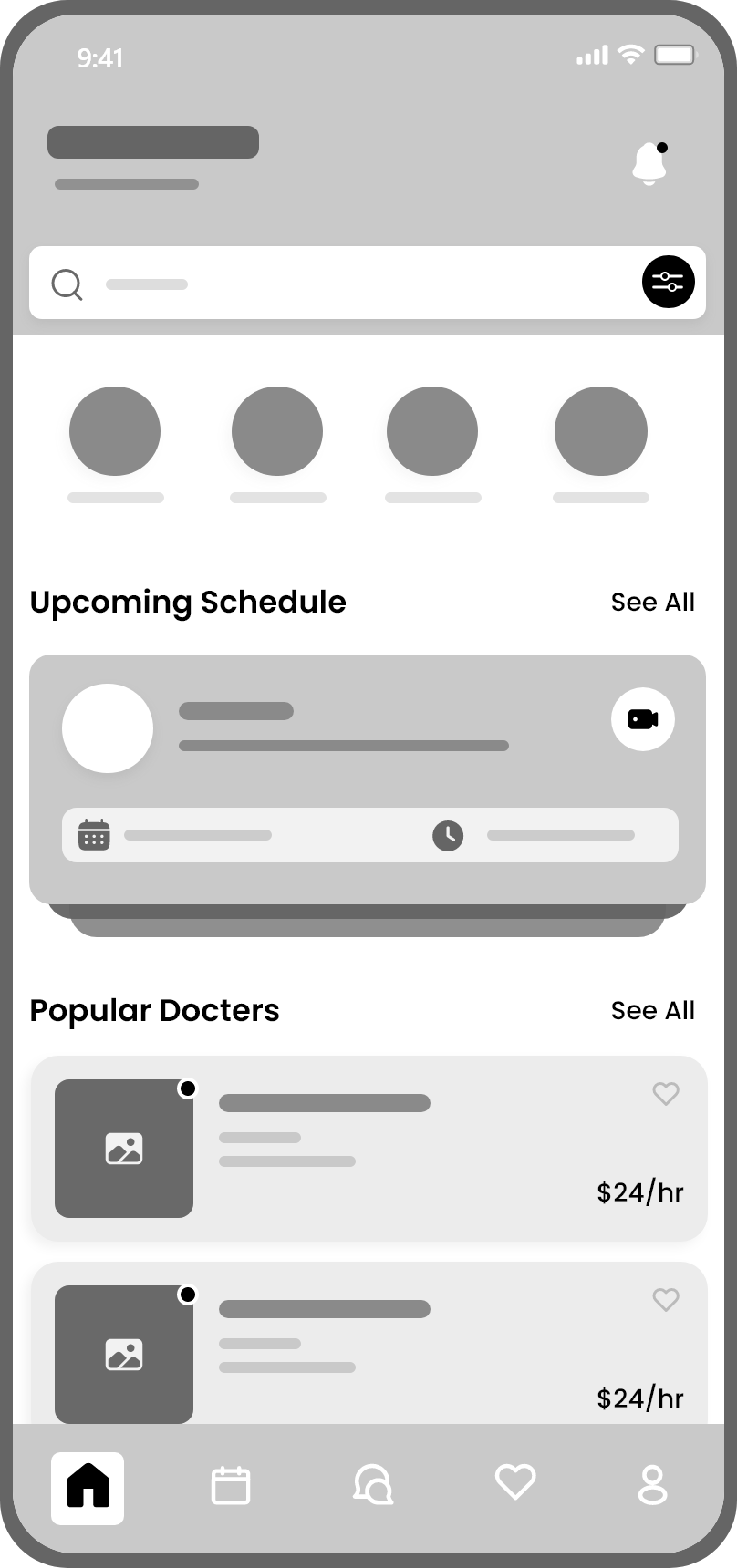
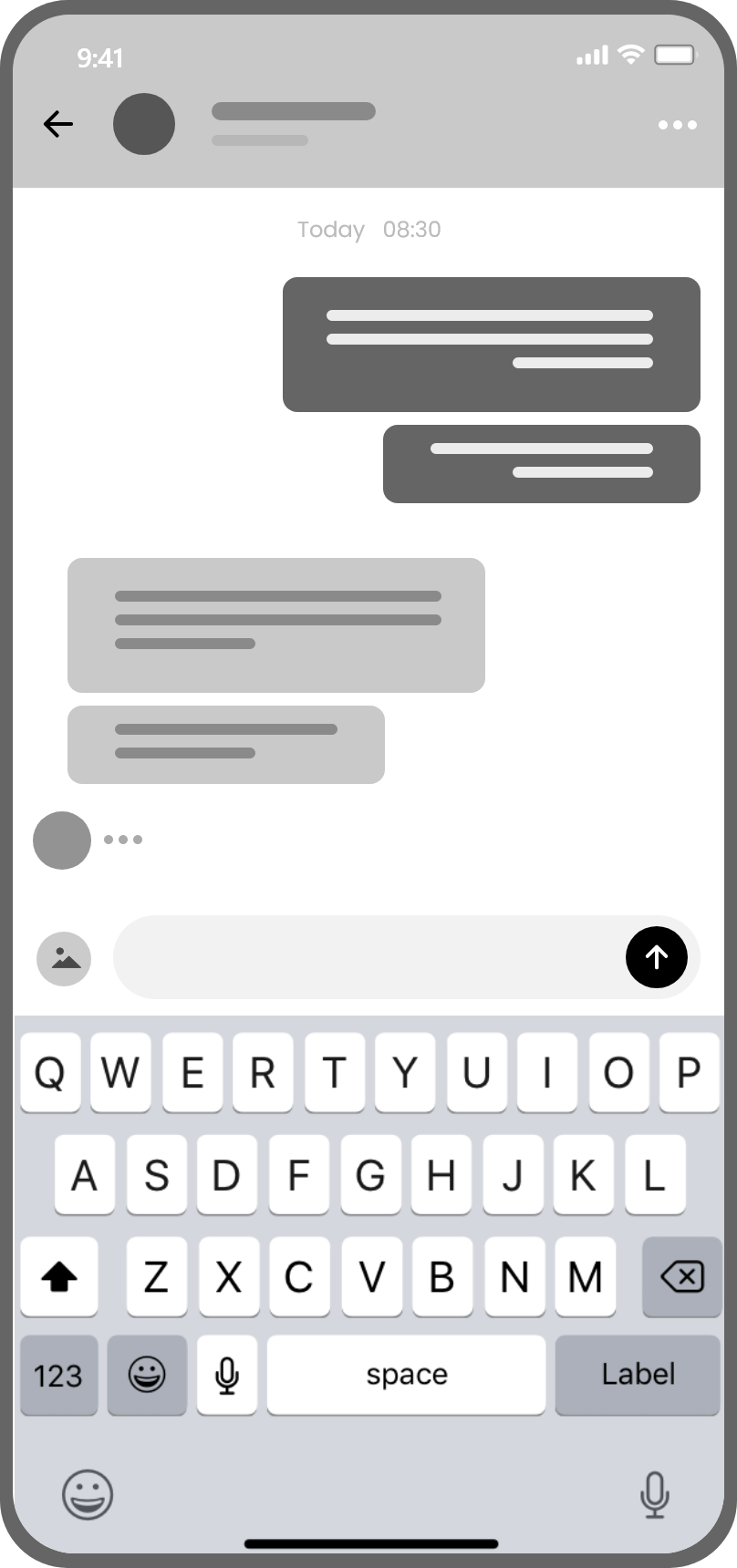
Final Design
The high-fidelity design showcases the app’s polished interface with attention to detail and user-centric elements. This stage transforms concepts into a visually appealing and functional design ready for real-world application.

















Challenges
One thing has been clear form the start: this research had a great potential and it could have been expanded through many interesting additional features to the final product. The biggest challenges was to identify the essential ones and then to build them up without leaving anything to chance.
Other major challenge was surely to leave aside what I thought could be the best solution as a designer. I attempted, on the contrary, to listen to what users really needed and wished.
Lesson learned
The power of testing and iterating. Users have been proven to be the main source of inspiration throughout the project. Firstly during research phase, when I was trying to define the problem to solve. Secondly in usability test, when they pointed out faulty steps and helped me identify further issues, in some cases even suggesting solutions.
Mark Twain: “Continuous improvement is better than delayed perfection”

Rohit Alawe
Freelance Product Designer
- rohitalawe.design@gmail.com
- RohitAlawe4
- Rohit_Alawe