Field
UI/UX Design
Industry
Education
Scope
Mobile App Design
Date
2024







About the project
We want to investigate how people relate to EDtech platforms, so that we understand how users can swap different kinds of knowledge through a tech product.
UX Research
Knowlex is an end-to-end app where users can exchange knowledge for other knowledge in three simple steps:
Teach what you know about
Earn credits
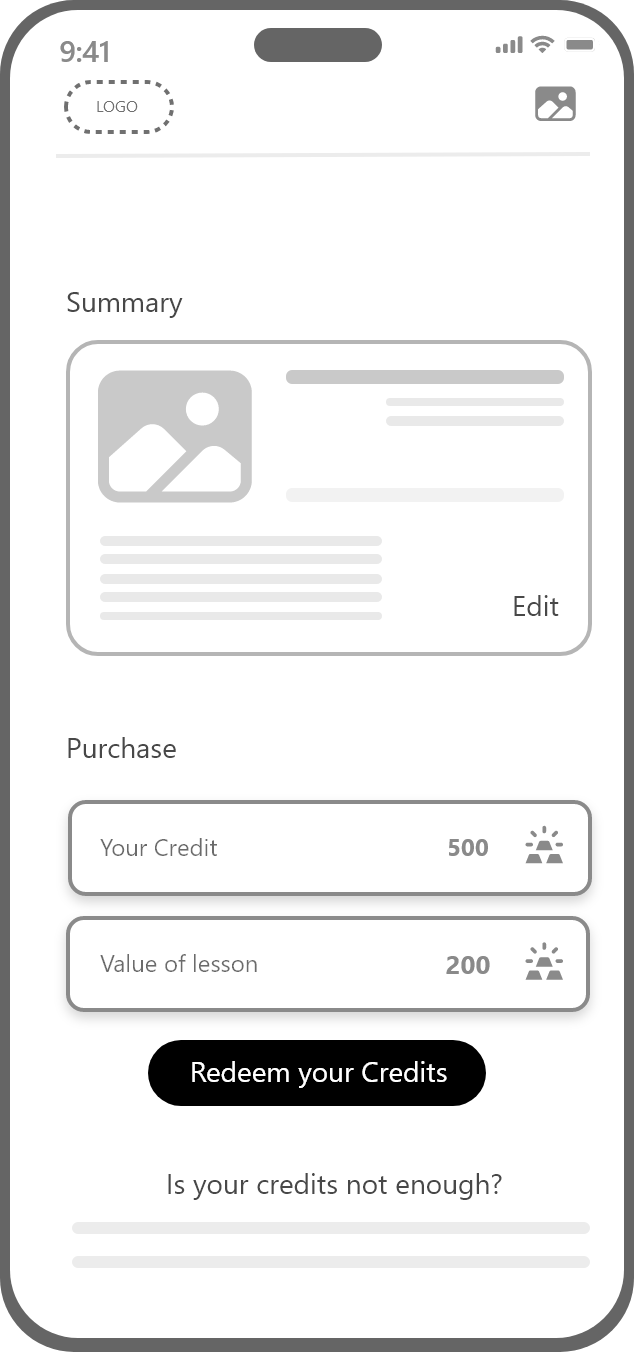
Purchase lessons you want to learn about
Research Goals
We want to investigate how people relate to EDtech platforms, so that we understand how users can swap different kinds of knowledge through a tech product.
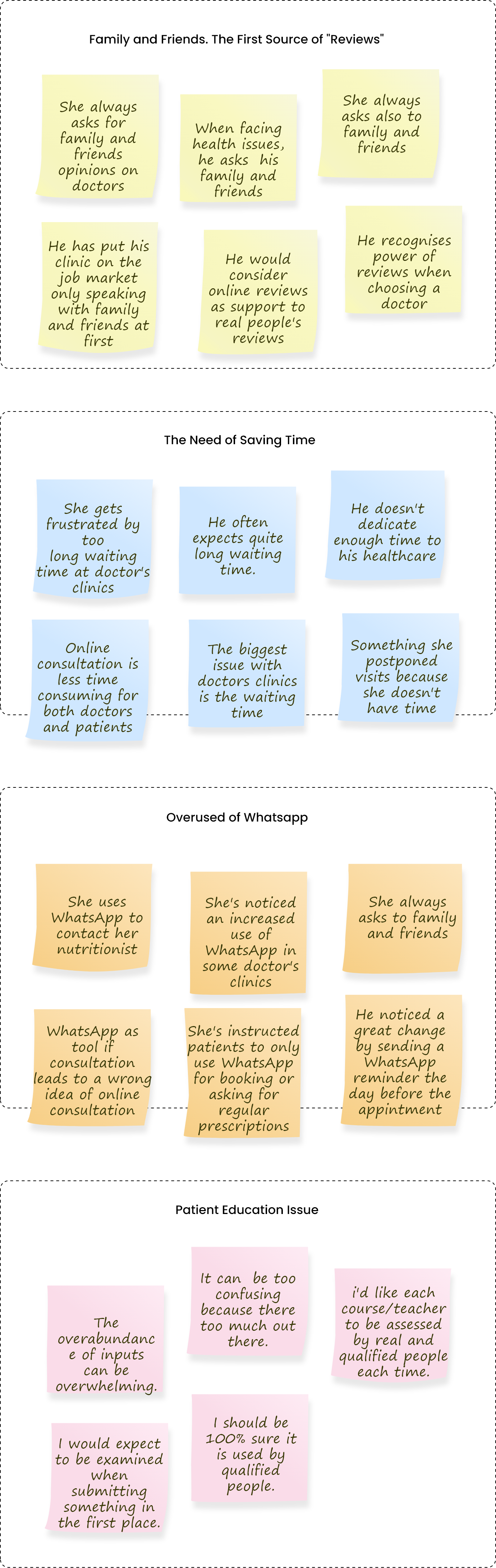
Research Findings
Five people were interviewed: 2 Teacher/Student users; 2 Student users; 1 Not really a user. All interviews have been conducted remotely by using Google Meet
Finding the right angle
In-depth training and soft skills
Finding the right angle
In-depth training and soft skills
Power of community
The need of social contact
Having too much as having nothing
There’s a need to categorise
Prioritisation
Information Architecture
I’ve built a sitemap considering primary, secondary and tertiary navigation. Firstly, I’ve developed the primary navigation by defining which main actions users might have taken: teach, learn, credits and my classes. Secondly, I’ve explored and expanded each one of the those sections.
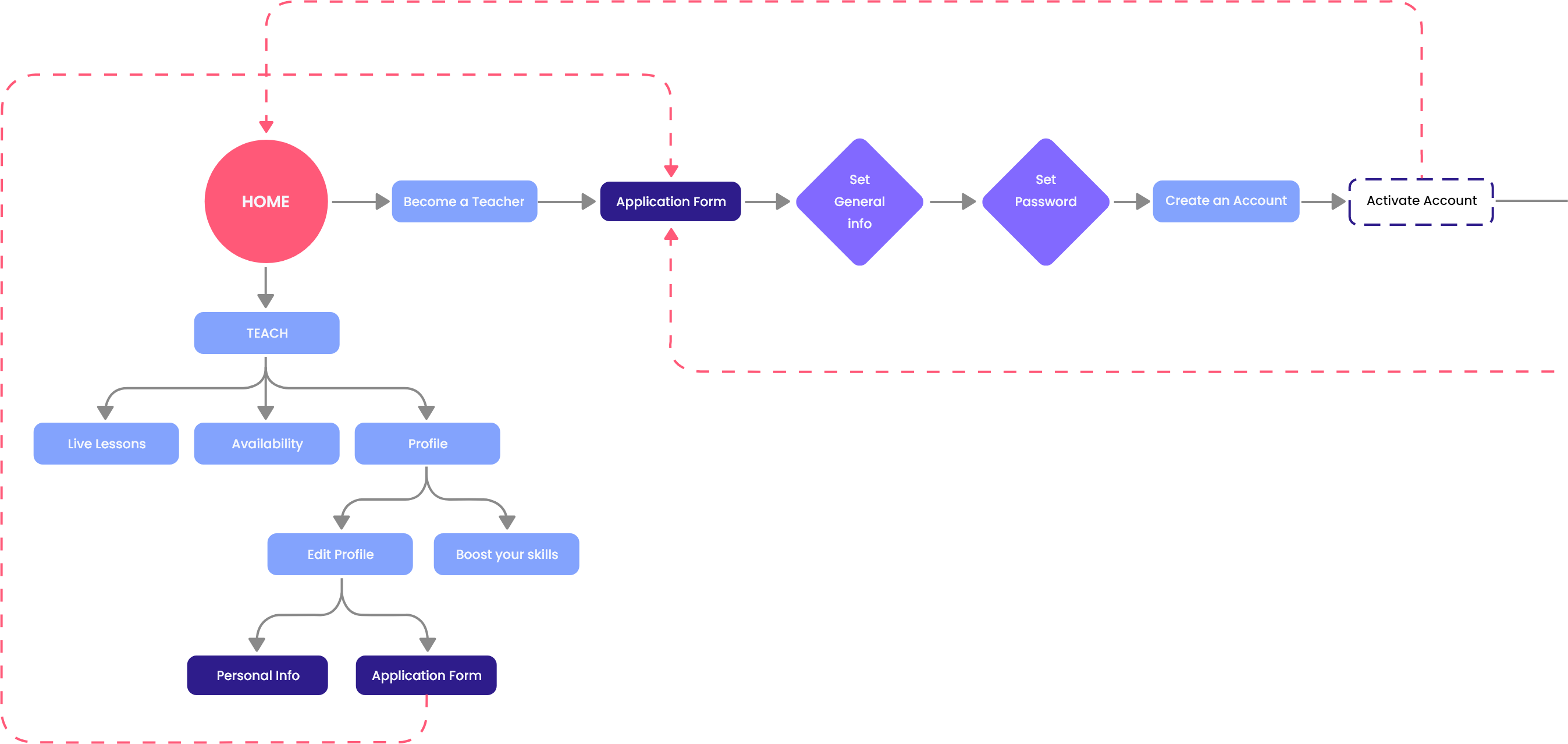
User Flows
I’ve immediately identified my two user flows: • Become a teacher • Redeem your credits The idea here was that for users to be able to actively use the application, they needed to teach and learn *Ideally, there is a third potential user flow I would have liked to explore: Earn alternative credits. However this was MVP, so I’ve decided to go for the main ones.
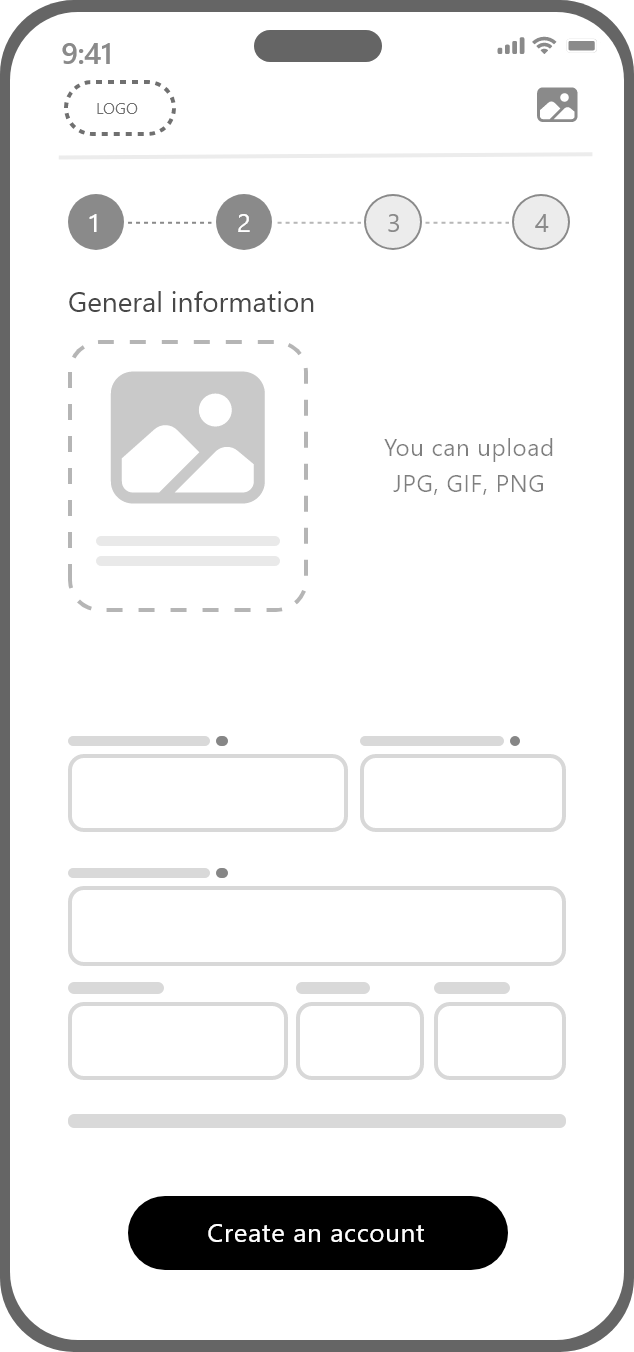
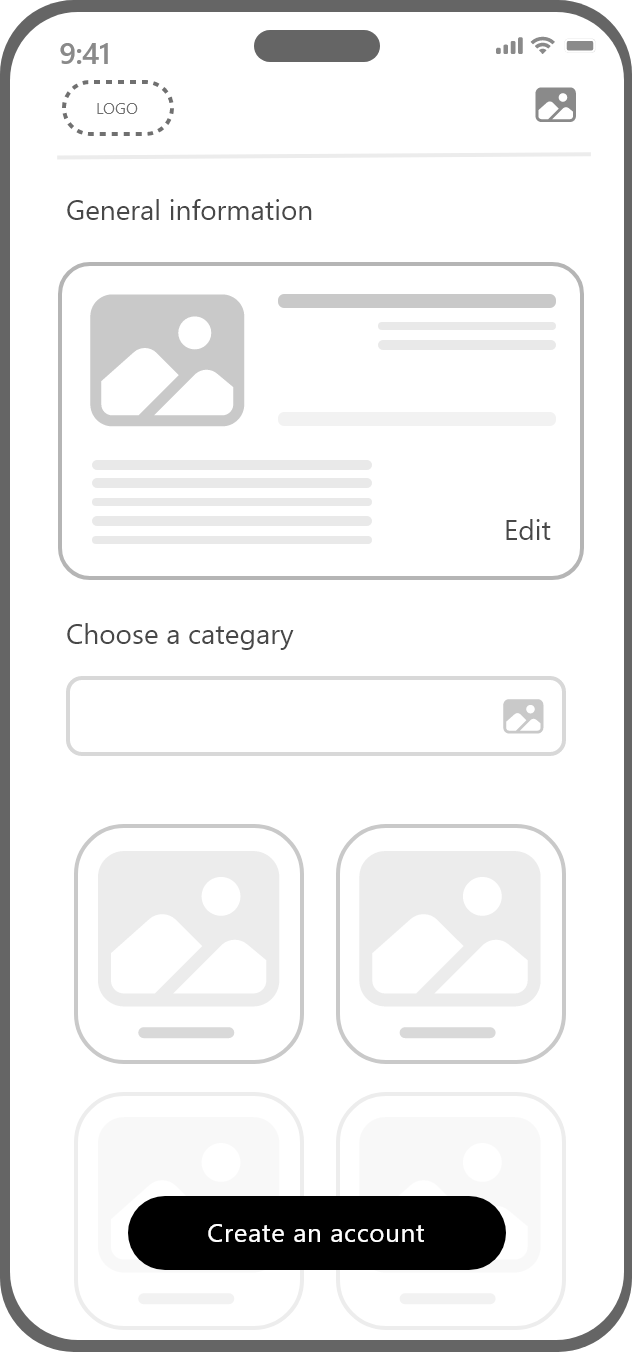
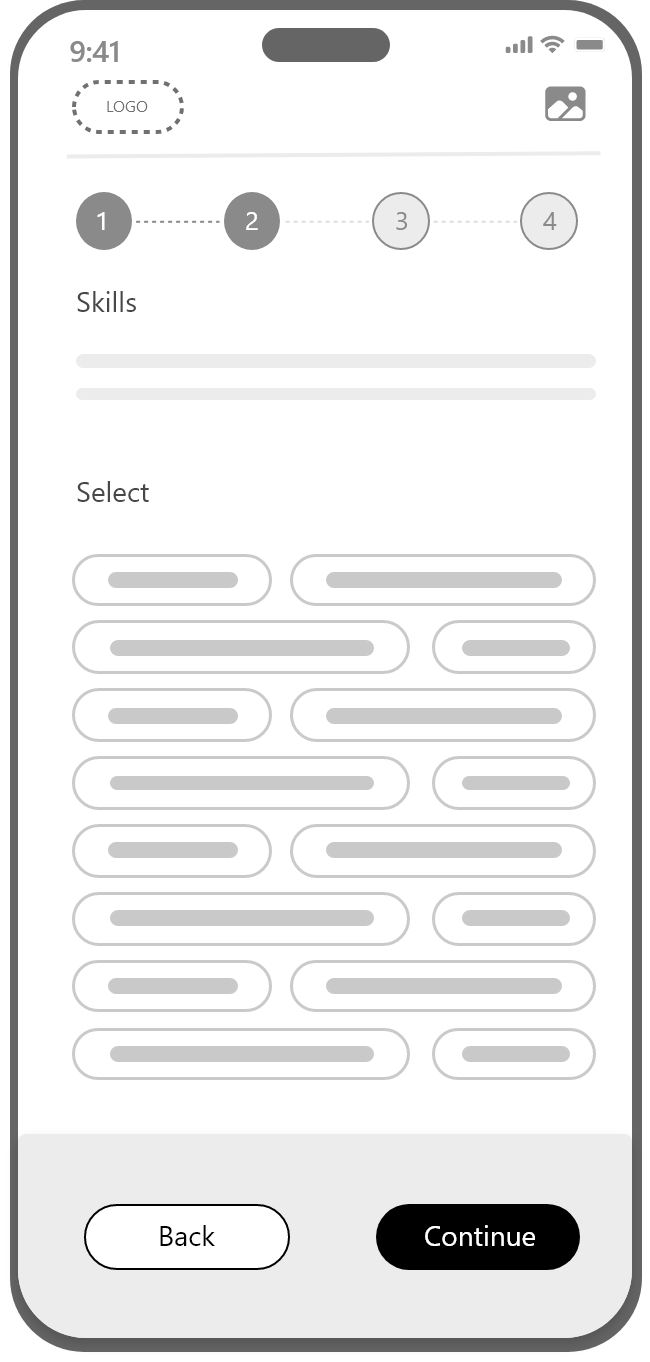
Wireframes
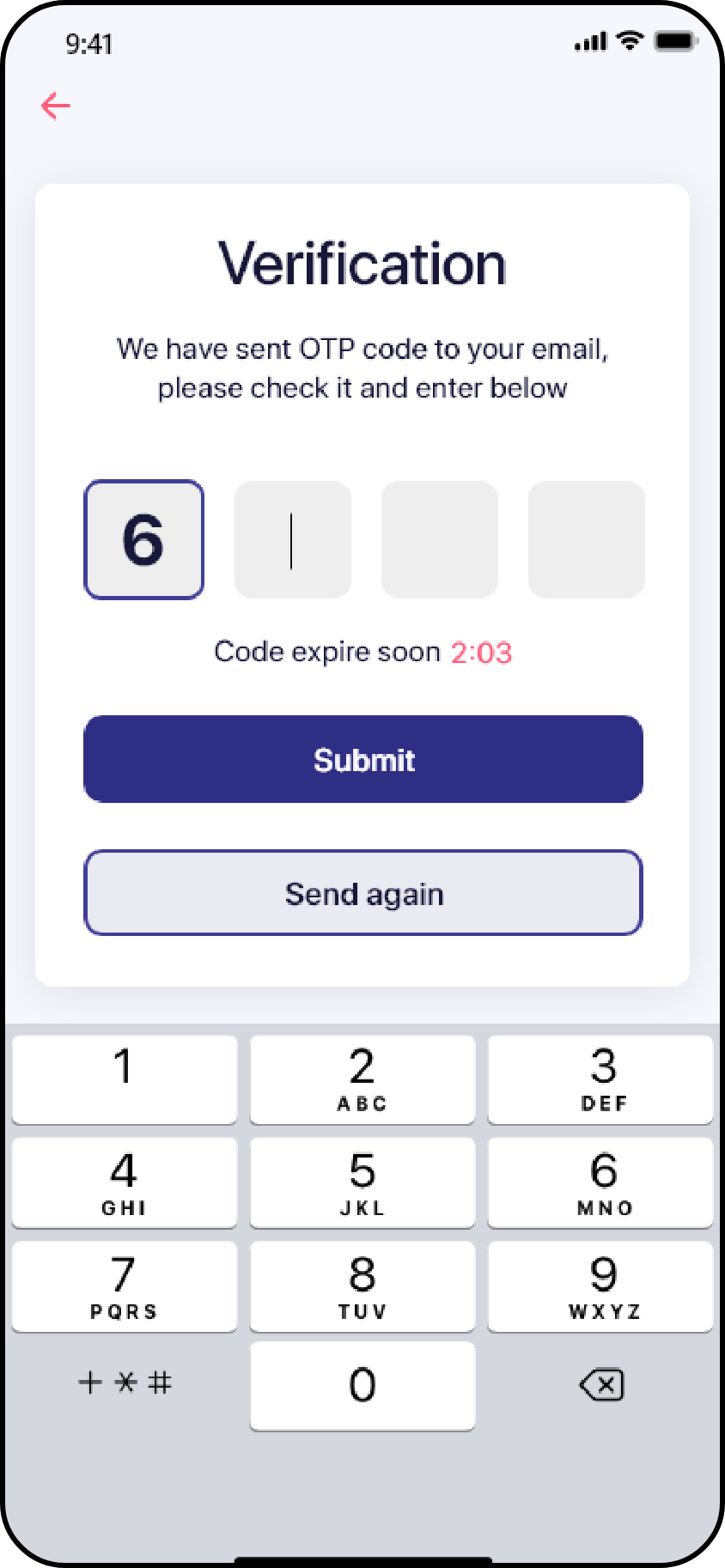
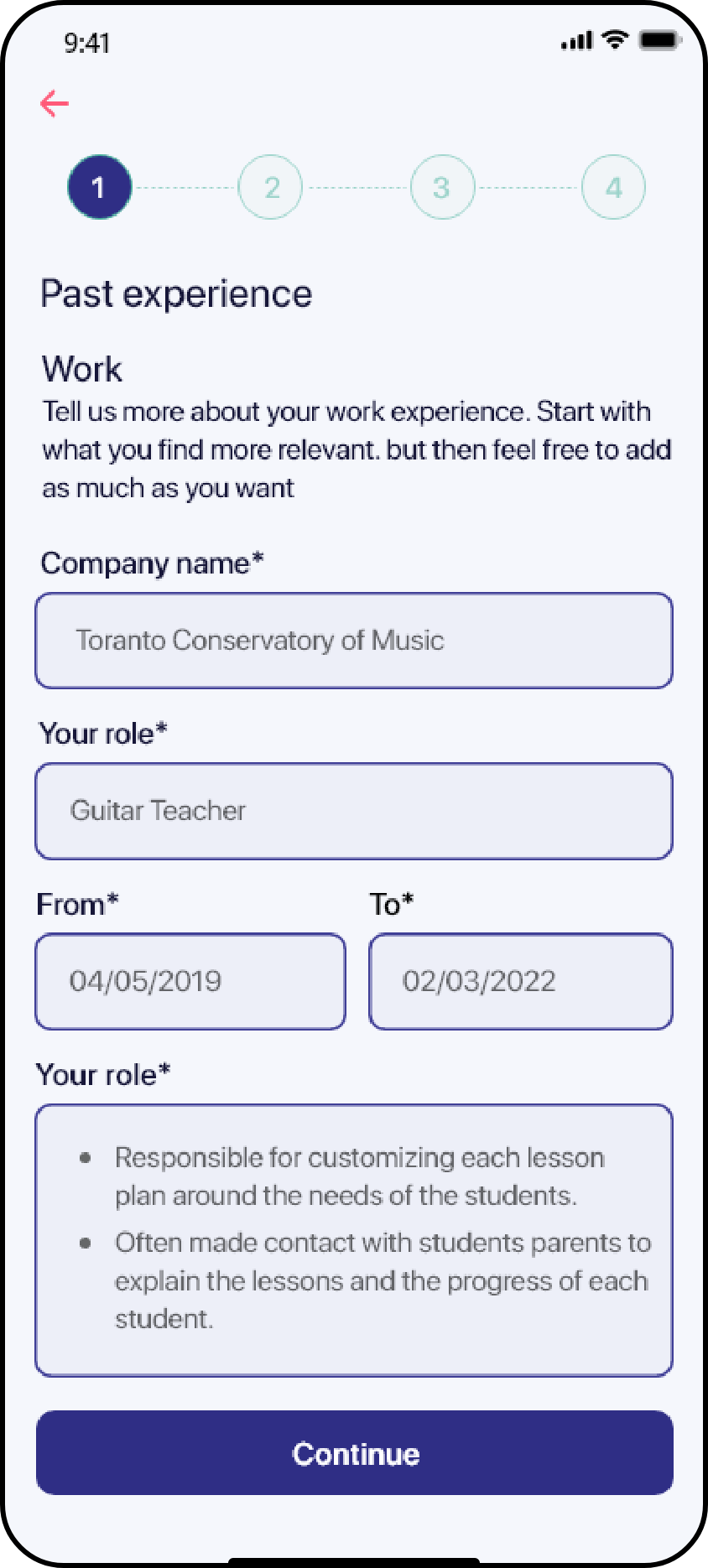
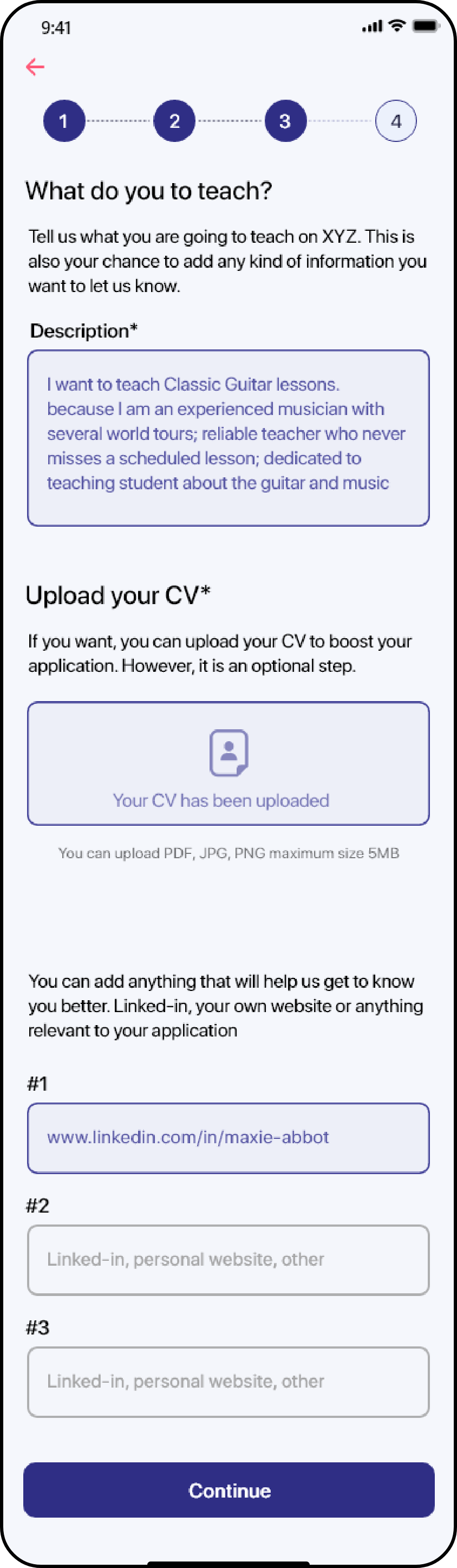
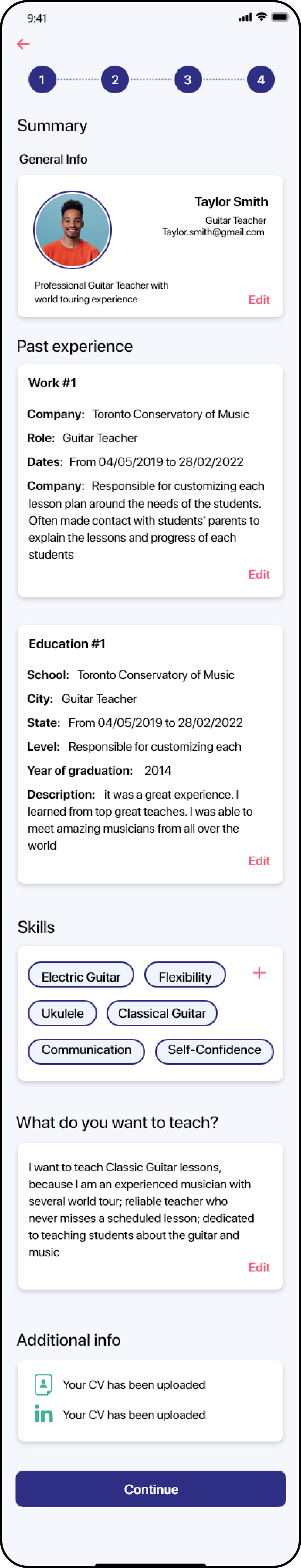
For the first flow, I’ve developed homepage and application form, which I’ve divided in 4 main steps: General information, Past experience, skills and additional information. For my second flow, I’ve focused my attention on student profile, categories and teachers, booking system and checkout.
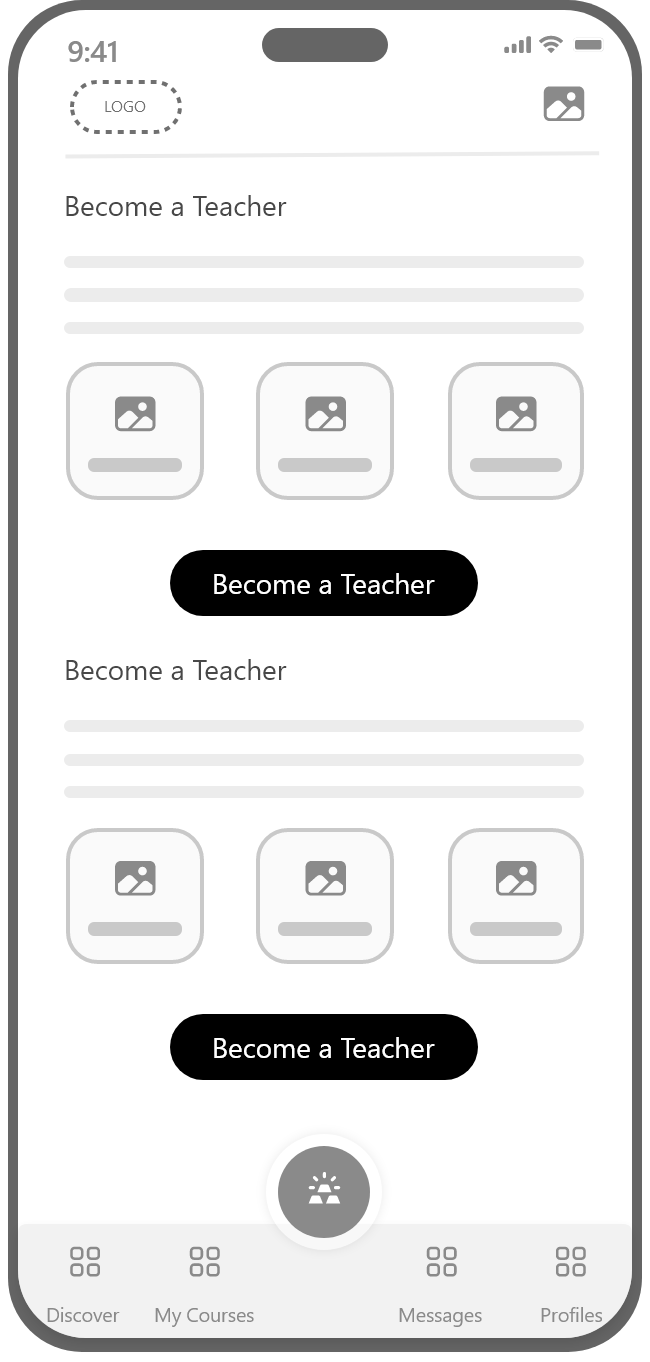
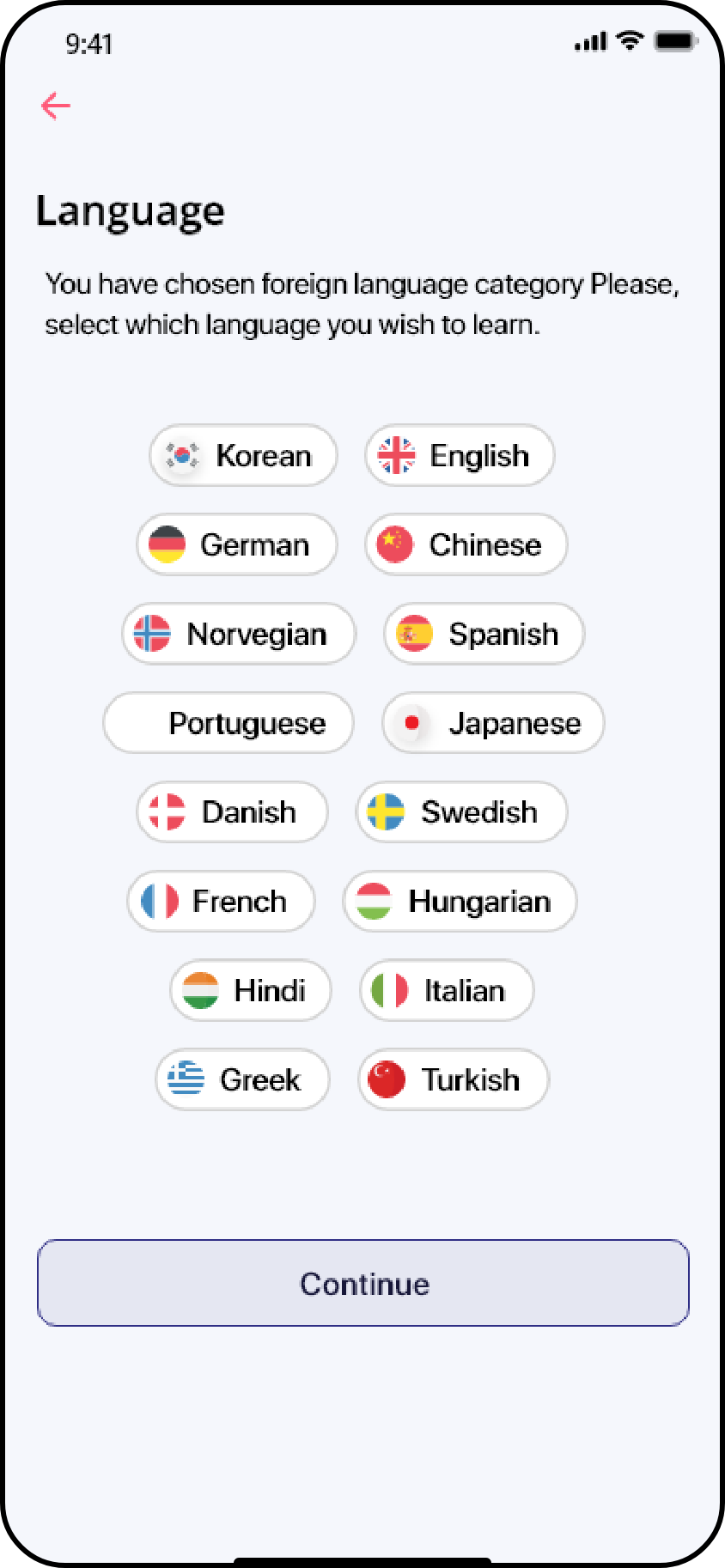
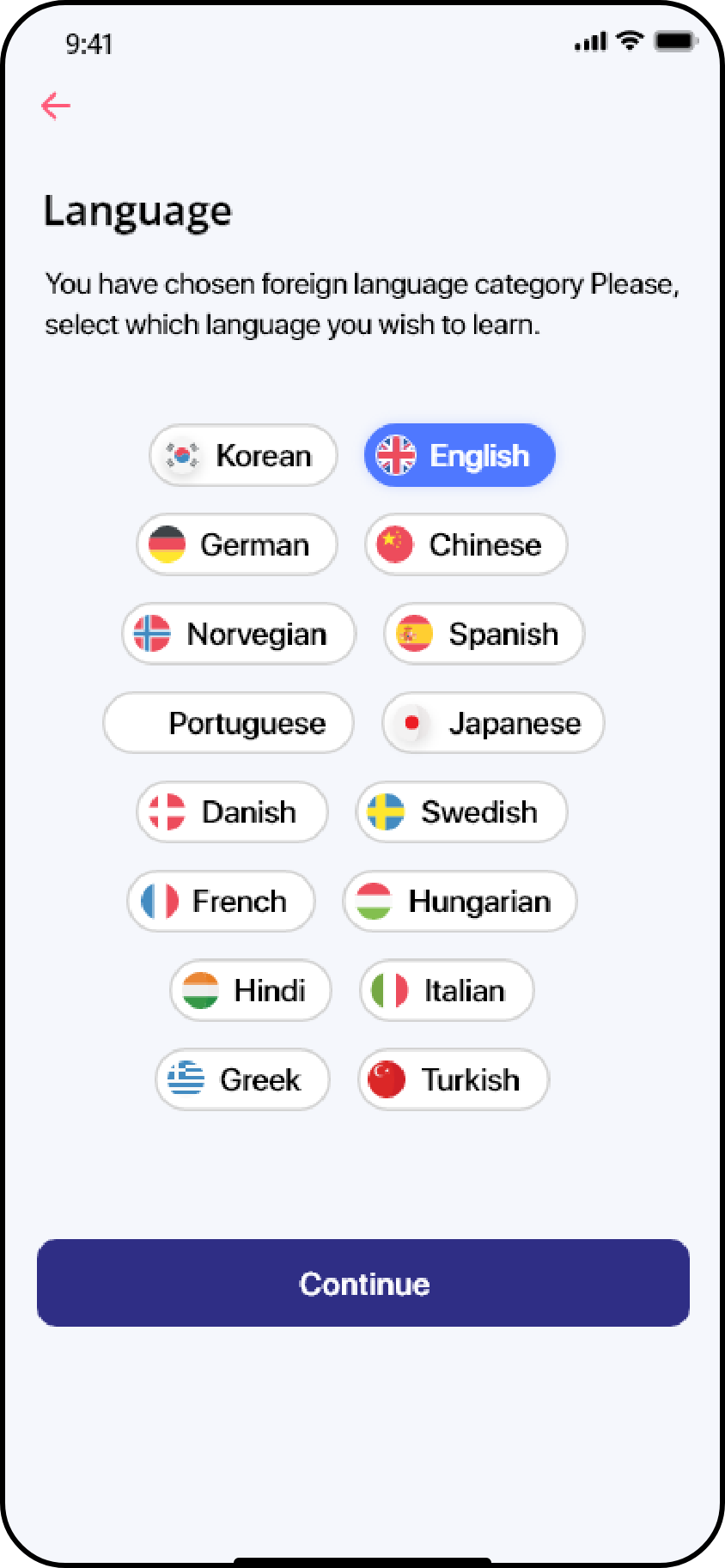
Onboarding Visuals
These onboarding visuals are designed to introduce new users to the platform, explaining its unique purpose and functionality in a visually engaging way. Through illustrations and concise headings, users can easily understand how to learn from expert tutorials and teach on their schedule, making this platform a space for both personal growth and skill-sharing opportunities.
Final Design
The final design highlights a clean, user-friendly interface with clear navigation, ensuring ease of use for both learners and educators. Every element emphasizes functionality and aesthetic appeal, delivering an intuitive experience. This reflects my dedication to creating practical solutions and visually engaging designs.
Challenge
- To find the right angle together with an interesting story to tell when dealing with a widely explored industry such as EDtech
- To make a huge effort in prioritisation when creating an MVP
- To think about detailed aspects users might need when designing an application form
Lesson learned
- The effort of keeping it simple can make a difference in the final outcome, starting form flowcharts up to the prototype experience - The importance of a well-designed UI library, that is built up using components, variants and frames - Designing in a consistent way can truly help speed up the whole process

Rohit Alawe
Freelance Product Designer
- rohitalawe.design@gmail.com
- List Item #2
- Rohit_Alawe